What you will learn
Animation
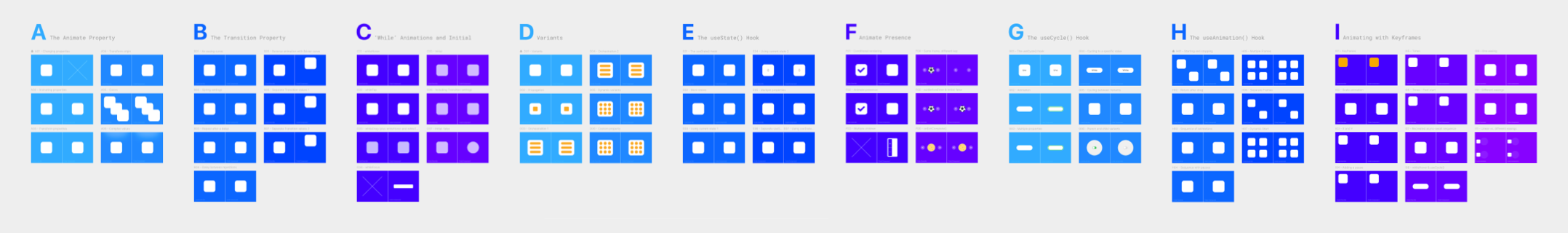
We look at all the possibilities of Framer’s animation API with the aid of 62 example animations.

Most animations are created with simple boxes to clearly show how everything works with the least amount of code.
I provide the examples in two formats:
- A code overrides version that uses frames drawn on the canvas
- The same animation as a code component, built with motion elements (like, e.g.,
<motion.div>)
Plus, there’s a code component version of each example in a CodeSandbox:
Some of the things that we cover:
Animation sequences
With the useAnimate() and useAnimationControls() hooks (and also with keyframes), you can create a sequence of animations.
Animating child frames with variants
Child frames can animate automatically, following their parent, and you can orchestrate these child animations (change the delay between children, the animation direction, etc.).
Tweaking keyframe animations
You can change each keyframe’s animation duration and give them different animation types (easing curve, spring,…).
Animate elements before they’re removed
Framer Motion’s Animate Presence adds something new to React: the possibility to animate elements just before they’re removed from the screen.
key (slowed down)Animatable properties
I included examples of how to animate every possible property.
Layout animations
With the layout property, elements will animate automatically whenever you change their dimensions or position. And withlayoutId, you can animate between entirely separate elements.
Here layout animations are combined with a common background animation.
Simply adding the div with the bigger picture makes it grow automatically from the thumbnail’s position—while the thumbnail is temporarily hidden.
Layout Group
With the <LayoutGroup> component, you can sync layout animations across a set of elements.
Here’s an example without a layout group: When you tap an element, its siblings will not animate to their new position, and their parent also doesn’t animate to a new size.
The <LayoutGroup> wrapper component tracks the layout changes of all elements and has them animate together.
All the boxes now animate to their new position, and their parent also resizes fluidly.
SVG animations
There are many SVG elements, and most of their attributes are animatable. You can, for instance, animate the values of a radial or linear gradient:
<motion.radialGradient> applied to this <motion.circle> animates in concert with the circle’s position.You can animate the shape of an SVG path:
… but also an SVG path’s offset and length. For example, the animated React logo at the top of this page is a sequence of three animations (and an extra one that continuously rotates the logo).
pathLength while moving the pathOffset forwardpathOffset makes the dash travel along the path.pathLength grows to 100% with an "easeOut" animation.

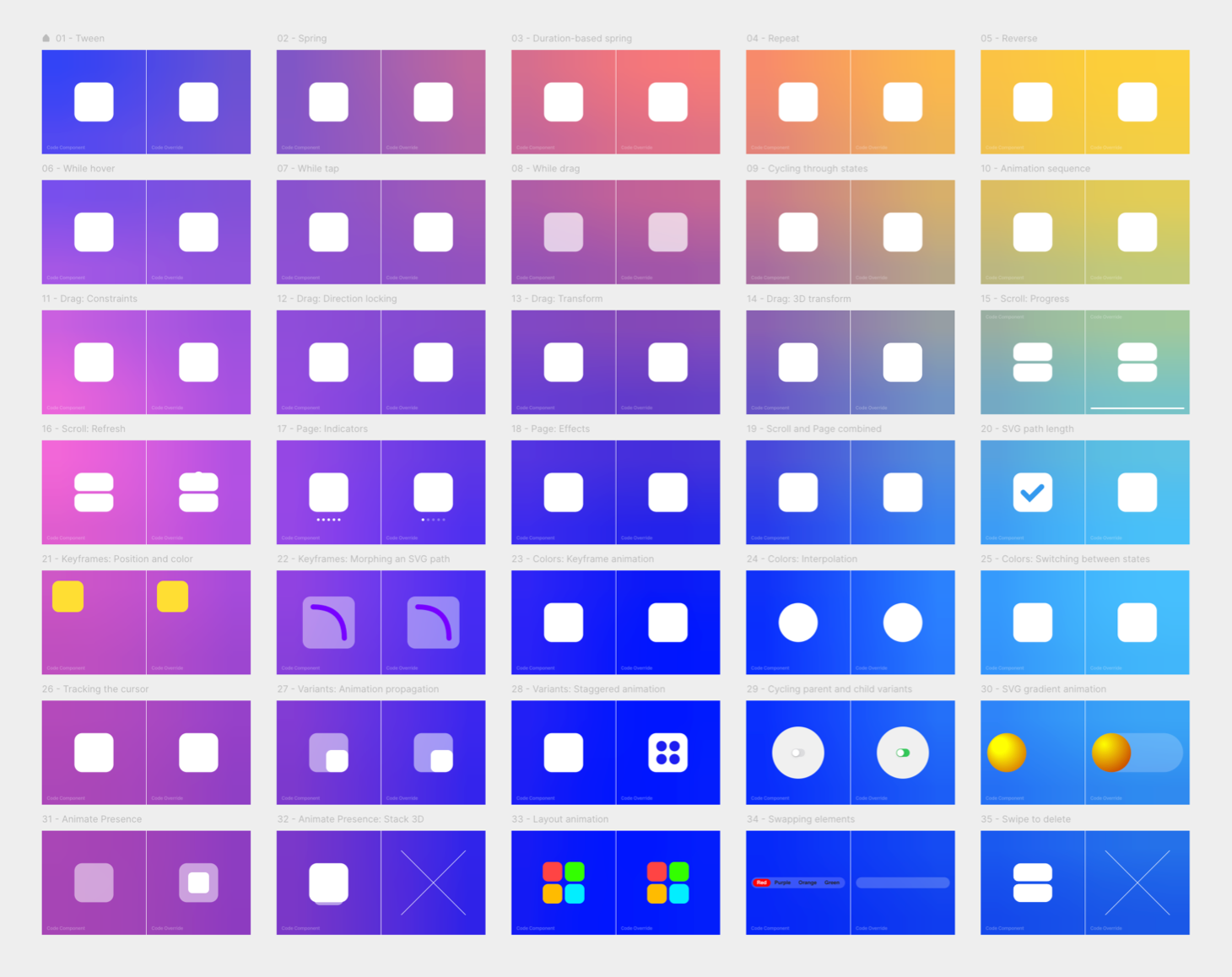
There’s more
Next to the examples used to explain everything, there are another 35 animation examples that you can check out for free.